0x01 安装Node.js
官网安装:https://nodejs.org/en/download/
0x02 使用create-react-app创建项目
首先在操作系统的全局,使用npm命令(nodejs正确安装后,即可使用),全局安装create-react-app:
npm install -g create-react-app
然后用该命令行,在指定地址创建项目:
create-react-app my-demo
然后我们进行项目的根目录,使用如下命令进行启动:
cd my-demo
npm run start
此时可以看到运行界面

0x03 添加ant designer引用
在App.css首行添加:@import ‘~antd/dist/antd.css’;
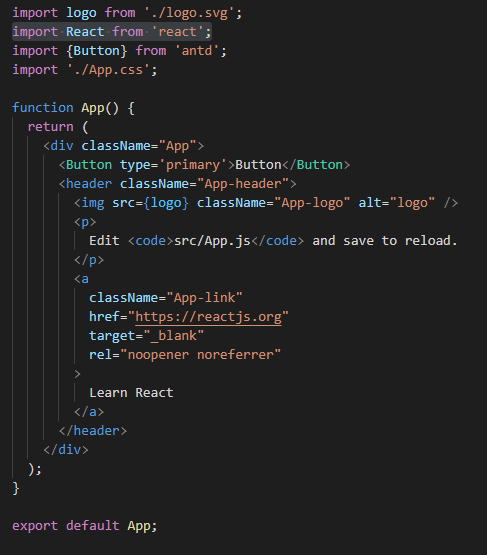
在App.js中引用ant designer中的控件查看是否能正常显示,例如Button:

此时浏览器中可以看到: